안녕하세요. 소소한 H입니다.
지난 글에서는 PC, 모바일 버전에 대해서 알아보았습니다. 아래 내용 참고 바랍니다.
sesang-story.tistory.com
구글 애드센스 광고 모바일 버전 광고 넣기(상단1개, 하단1개) - 소소한 세상 이야기
안녕하세요. 소소한 H입니다. 지난 글에서는 PC버전에 대해서 알아보았습니다. 아래 내용 참고 바랍니다. 구글 애드센스 광고 PC버전 광고 넣기(상단1개, 하단1개) - 소소한 세상 이야기 안녕하세요. 소소한 H입니..
sesang-story.tistory.com
이번 시간에는 구글 애드센스 반응형에 대해 알아보겠습니다. 이전 버전들과는 조금 다른 부분이 있어요.
1. 블로그 관리 홈 (플러그인)

먼저 기본적인 사항부터 확인해 볼게요.
2. 구글 애드센스 반응형

구들 애드센스 반응형은 PC, 모바일 버전 관계없이 모든 조건에 반응하여 광고를 보이게 합니다.
상단광고
- 글 상단에 넣을 반응형 광고 코드만 입력 가능.
하단광고
- 글 상단에 넣을 반응형 광고 코드만 입력 가능.
3. 광고 배치 유형 결정
PC, 모바일 버전과 마찬가지로 유형을 어떻게 할 것인지 먼저 결정하셔야 합니다.

4. 구글 애드센스
accounts.google.com
5. 구글 애드센스 광고

6. 구글 애드센스 광고 단위 기준(디스플레이 광고)

7. 구글 애드센스 디스플레이 광고 만들기

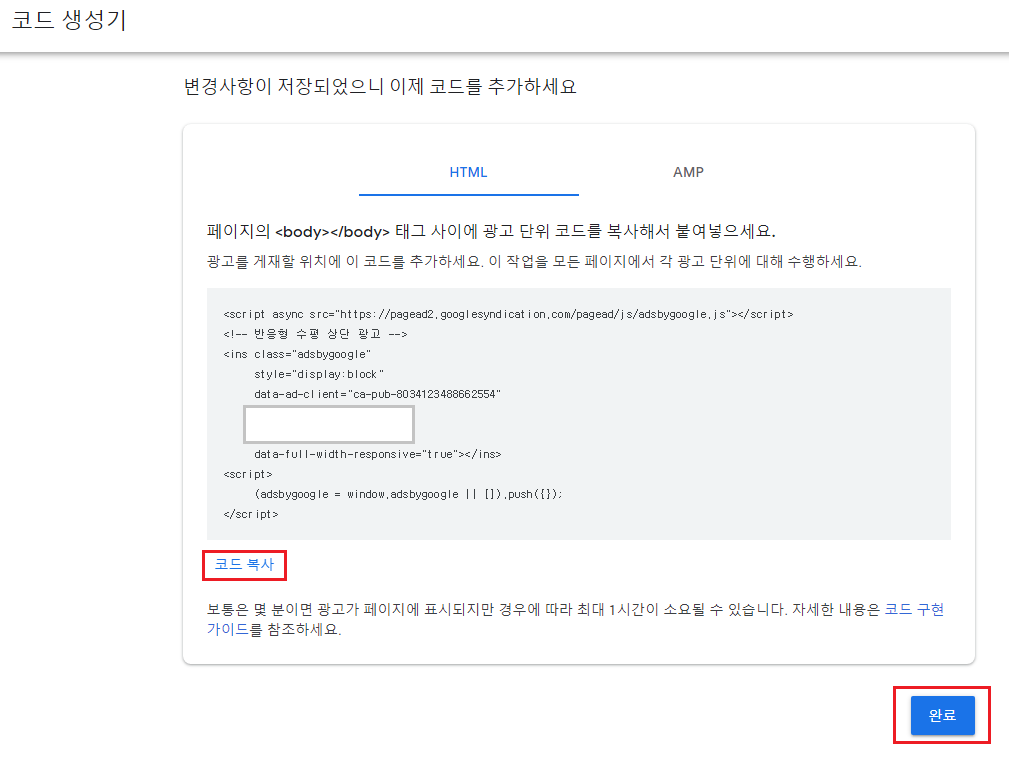
8. 구글 애드센스 디스플레이 코드 생성기

9. 광고 코드 상, 하단 입력

지금까지 구글 애드센스 반응형 광고 입력에 대해 알아보았습니다.
어때요?? 이제 전문가 수준까지 오신 거 아닌가요??^^
10. 마지막으로 반응형 상단에 두 개의 광고를 입력할 수 있는 방법을 알려드리겠습니다.
텍스트 파일 출처 - 친절한 효자손님 블로그
첨부 파일 열어보시면 ■(1) 부분과 ●(2) 부분이 있습니다. 검정 네모는 자신의 애드센스 클라이언트 값을, 검정 동그라미에는 slot 번호를 넣으시면 됩니다. 총 4개의 코드를 입력해 주시면 되는데요.
순서는 다음과 같습니다.
- 텍스트 파일 열기
- 구글 애드센스 디스플레이 반응형(사각) 광고 2개 생성.
- ■(1) client ●(2) slot 코드 확인하기
- 텍스트 파일 내 코드 수정하기.
- 전체 복사하여 구글 애드센스 반응형에 입력하기




위 클라이언트와 슬롯 부분의 코드를 복사하여 텍스트 파일에 입력합니다.

최종적으로 이렇게 설정하시면, PC에선 두 개가 보이고, 모바일에서는 한 개만 보이게 되는 것입니다.
일전에도 말씀드렸지만, 지금은 PC, 모바일 버전은 거의 사용하지 않기에 참고만 하시면 좋을 거 같습니다.
그리고, 반응형 하단에는 일치하는 콘텐츠도 입력 가능하니 참고하세요~
조금이나마, 도움이 되셨으면 좋겠네요.
부족한 글 읽어 주셔서 감사합니다.

